HTML学习笔记
基础概念
基础语法
HTML 文件是使用 .html 做后缀名的文件,在 HTML 文件中书写代码,必须遵守 HTML 标签的语法规范
HTML 标签有两种形式:
- 单标签:如
<br><hr><img> - 双标签:如
<p></p><h1></h1><strong></strong>
基本骨架
一个 HTML 文件最基本的结构:
1 | <html> |
生成 HTML 基本骨架的快捷键是
!+Enter
标签关系
HTML 文件中的标签有两种关系:
- 父子关系:父标签嵌套子标签,子标签换行且缩进
- 兄弟关系:兄弟标签换行且对齐
合理嵌套标签可以提高 HTML 的可维护性
注释
在 HTML 文件中,我们可以添加注释,来对 HTML 代码做一个说明,以便日后更好的理解这段代码。添加注释的快捷键是 Ctrl+/
1 | <!-- 这是一段注释 --> |
注释内容不会在页面中显示,对用户不可见,但在检查页面源代码时,它们能够被看到
路径
在访问计算机上的特定资源时,都需要指定一个路径,这样才能够找到它
路径有两种表现形式:相对路径和绝对路径
- 相对路径:从当前 html 文件出发的路径,如
./表示当前文件夹、../表示上一级文件夹、../../表示上两级文件夹··· ··· - 绝对路径:总是从计算机根路径开始的路径
我们应该优先使用相对路径寻找文件,可以防止在文件移动时出现访问路径错误的情况
常见标签
标题标签
在书写 HTML 内容时,使用 <h1></h1> ~ <h6></h6> 书写文章标题
标题会加粗加大显示,并且且独占一整行
在整个 HTML 页面中,最多只能有一个 h1 标题
段落标签
<p></p> 用来书写段落文字,段落作为一个整体,独占一行,段与段之间有空隙
换行标签
<br> 换行显示
水平线标签
<hr> 显示一条水平线
文本格式化标签
| 效果 | 语义化 | 非语义化 |
|---|---|---|
| 加粗 | <strong></strong> | <b></b> |
| 倾斜 | <em></em> | <i></i> |
| 下划线 | <ins></ins> | <u></u> |
| 删除线 | <del></del> | <s></s> |
- 所有的文本格式化标签都是行内标签
- 推荐在网页中使用语义化的文本格式化标签
图像标签
<img> 标签用来显示一张图片,属性有:
- src: 指定图片路径【必选】
- alt: 替换文本,当图像无法显示时会使用这里的文本替换
- title: 提示文本,在鼠标悬停时显示
一个图像标签的例子:
1 | <img src="./cat.jpg" alt="一只小猫" title="可爱的小猫" width="600px" /> |
这里使用了 width 调整图片的宽度,在不设置 height 时,图片会等比例缩放,不会导致图像变形
超链接标签
<a></a> 标签用来创建一个超链接,链接可以跳转到其他页面或网址,它的属性有:
- href: 跳转到【必选】
target="_blank": 在新窗口打开此链接
锚链接可用于同一个页面间不同位置的相互跳转(需要配合 name 属性使用):
1 | <h1 name="top">HTML学习笔记</h1> |
在开发初期,通常使用
#来占位链接地址
音频标签
<audio></audio> 用来在网页中添加一段音频,属性有:
- src: 指定音频文件路径【必选】
- controls: 显示音频控制面板
- loop: 循环播放音频
- autoplay: 自动播放
- 为了提升用户体验,浏览器默认都会禁止音频的自动播放,所以说 autoplay 定义了个寂寞
- 在 HTML5 中,属性名和属性值相同时可以只写属性名
1 | <audio src="./BEYOND - 光辉岁月.mp3" controls autoplay loop></audio> |
视频标签
和音频标签类似,我们使用 <video></video> 在网页中添加一段视频,它的属性有:
- src: 指定视频文件路径【必选】
- controls: 显示视频控制面板
- loop: 循环播放视频
- muted: 静音播放
- autoplay: 自动播放
浏览器允许视频在静音状态下自动播放,即 autoplay 属性必须配合 muted 属性使用
1 | <video src="./囍fin.mp4" controls loop muted autoplay width="600px"></video> |
列表标签
列表标签用来展示结构相似的一组数据,HTML 中共有三类列表:
- 无序列表 ul【常用】
- 有序列表 ol
- 自定义列表 dl
使用列表的例子:
1 | <!-- 无序列表 --> |
列表的直接子元素只能是 li 元素、dt 元素或 dd 元素,其他元素可以嵌套在他们里面(这是一个基本的规范)
表格标签
表格标签用来展示相关的一组数据,一个表格的例子:
1 | <!-- 这里使用了表格的结构化语义标签,让表格的结构更清晰,这也是推荐的写法 --> |

表格用来统计和展示数据,而不是做网站布局(在 2005 年之前,国内大多数网站确实是使用表格来做网站布局的,这样做的缺点是,浏览器读完整个表格才会加载显示,严重影响用户体验)。现代网页布局方式是
div+css
合并单元格步骤
明确要合并的单元格
保留
最左最上的单元格,并添加 rowspan 或 colspan 属性删除多余的单元格
注意不能跨表格结构化语义标签合并单元格
1 | <table border="1"> |

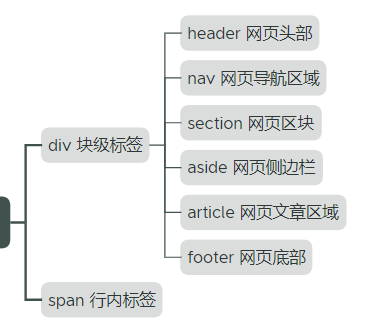
布局标签

字符实体
| 字符实体 | 显示效果 |
|---|---|
| 空格 |
< | < |
> | > |
浏览器默认会把 html 源代码中多余的空格、回车和空行替换为网页中的一个空格
表单控件
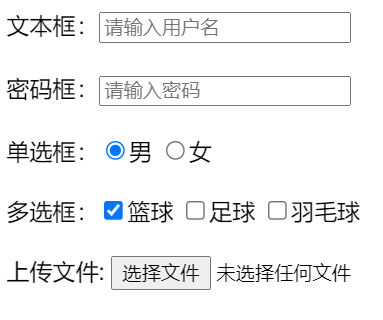
Input 输入
在登录注册页面、表单、搜索页面,我们常常使用 <input> 来获取用户输入
input 标签的常用属性有:
- type: 输入类型
- text: 文本框
- password: 密码框
- radio: 单选按钮(使用 name 属性分组)
- checkbox: 多选按钮
- file: 文件上传按钮
- placeholder: 提示文本
- checked: 默认选中
1 | 文本框:<input type="text" placeholder="请输入用户名" /><br /><br /> |

多文件上传
添加 multiple 属性可以上传多个文件:
1 | <input type="file" multiple /> |
label 说明
我们可以用 <label></label> 包裹 input 控件前的说明文本,以便更好地设置说明文本的 CSS 样式
1 | <label>用户名:</label> <input type="text" /> |
label 的功能远不止这么简单,被它包裹的说明文本可以和 input 控件进行联动,提高用户体验:
1 | <!-- 方式一 --> |
当点击 label 包裹的文字时,因为 for 属性指定了相应的 input 控件,所以文字对应的 input 控件也会被点击
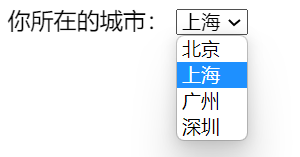
下拉列表
<select></select> 用来定义一个下拉列表,<option></option> 定义每个列表项,声明了 selected 属性的列表项会默认被选中
下面是一个下拉列表的例子:
1 | 你所在的城市: |

value 属性是提交表单时给后台传递的数据
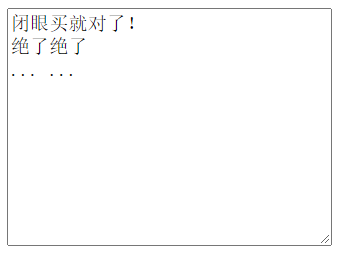
多行文本域
<textarea></textarea> 定义一个多行文本域,可供用户输入一大段文本,像商品下面的评论区域就是它。例子:
1 | <textarea cols="30" rows="10"></textarea> |

textarea 默认是可以被拖拽的,这可能导致页面布局错乱,所以我们一般会禁用拖拽功能:
1 | <textarea style="resize: none"></textarea> |
按钮
<button></button> 定义一个按钮,按钮有好几种:
- submit: 提交全部表单数据到后台
- reset: 重置表单所有内容
- button: 普通按钮,可通过 js 添加功能
- 使用提交按钮和重置按钮时,需要将它们和要操作的表单控件包裹在同一个 form 标签中,否则不会生效
- button 标签是 html5 新增的语义化标签,在这之前都是使用 input 控件定义按钮
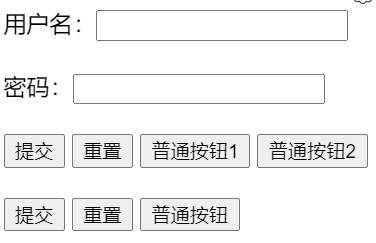
1 | <form action="#"> |

综合案例
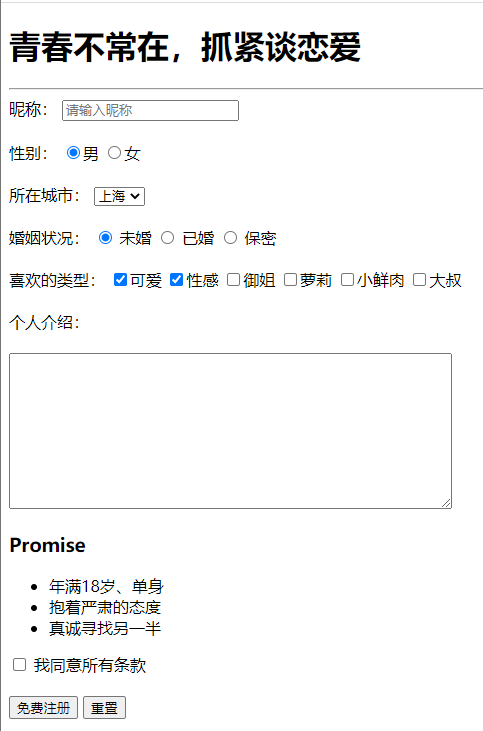
1 | <form action="#"> |

- Title: HTML学习笔记
- Author: Evan
- Created at: 2023-08-03 21:15:01
- Updated at: 2023-08-03 21:21:56
- Link: https://blog.wyun521.cn/web-base/HTML学习笔记/
- License: This work is licensed under CC BY-NC-SA 4.0.